3주차입니다.
이번 주 공부할 파트는 Part 7. 피그마 활용 팁 익히기 입니다.
Part 7. 피그마 활용 팁 익히기
01) 섹션(Section)
1. 섹션 생성하기
툴 바의 섹션 도구 or Shift+S 누른 다음 드래그
2.유저 플로우별로 캔버스 영역 구분하기
섹션으로 유저 플로우별로 프레임 묶고 장업 영역 구분 가능
3. 개발 준비 완료 상태 표시하기
프레임 섹션 안 이동 후, 해당 아이콘 클릭
개발 완료 상태는 초록색 라벨, 라벨 클릭해 Dev Mode에서 해당 섹션 확인 or 'Remove ready status' 선택해 이전 상태로 되돌릴 수 있음

4. 컴포넌트 에셋 그룹화하기
메인 컴포넌트 그룹화하는 용도로 활용하기도 함. 섹션 이름을 통해 인스턴스 컴포넌트 그룹화됨
5. 섹션 삭제하기
그룹 해제(Ctrl+Alt+G) or Ctrl+Backspace : 섹션 내용 유지한 채 섹션 삭제
02) 스타일
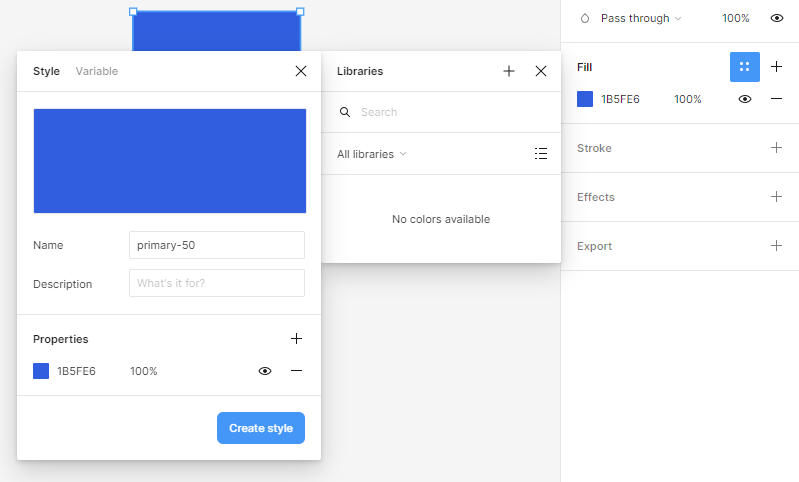
1. 컬러 스타일 만들기

2. 컬러 스타일 적용하기
3. 스타일 관리하기
캔버스 여백 클릭 후 오른쪽 사이드 바 Local styles에서 저장된 컬러 스타일 확인
Shift 누른 채 여러 스타일 선택, 오른쪽 마우스 버튼 클릭, Add new folder 실행하여 스타일 그룹화 관리 가능
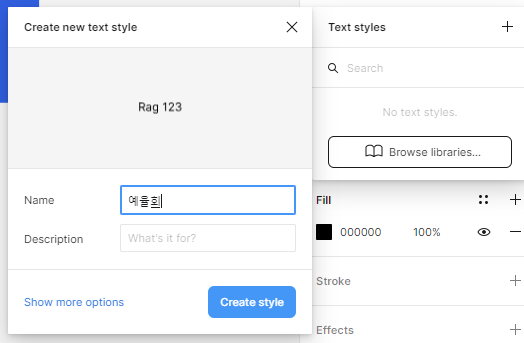
4. 텍스트 스타일 만들기

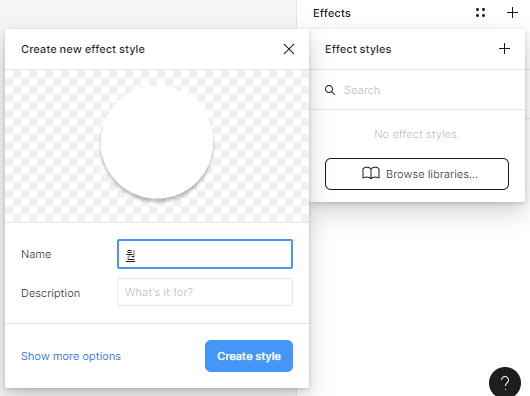
5. 이펙트 스타일 만들기

6. 그리드 스타일 만들기
03) 팀 라이브러리
1. 팀 라이브러리 배포하기
컴포넌트와 스타일 생성
컴포넌트: Ctrl+Alt+K or 마름모 아이콘
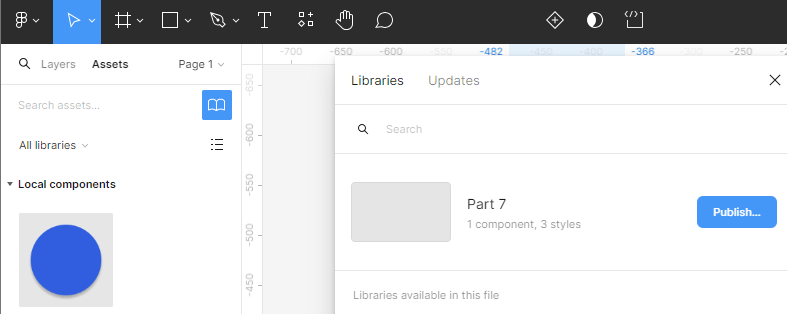
왼쪽 사이드 바의 Assets 패널의 Libraries 아이콘 클릭 후 Publish 클릭 -> 현재 파일에 존재하는 모든 컴포넌트와 스타일 목록 보여줌

2. 팀 라이브러리 적용하기
배포한 팀 라이브러리 적용할 파일 열고 왼쪽 사이드 바의 Assets 패널의 Libraries 아이콘 클릭
라이브러리 모달에서 배포된 팀 라이브러리의 파일명 확인 가능
파일명 왼쪽의 토글 클릭(활성화) -> 해당 파일에서 배포된 팀 라이브러리 사용 가능
3. 팀 라이브러리 업데이트하기
라이브러리 모달에서 <Publish 1 change> 버튼 클릭 : 변경 목록 상세히 확인
오른쪽 하단의 <Publish> 버튼 클릭하면 수정된 라이브러리 다시 배포
사용 중인 라이브러리 업데이트된 경우 캔버스 오른쪽 하단에 [Component updates available] 창 표시되면 <Review>버튼 클릭, <Update> 버튼 클릭
04) 필수 플러그인
1.플러그인 실행하기
검색해서 사용 : 리소스 도구-> Plugins 탭 or Ctrl+\ 단축키
저장해서 사용 : 리소스 도구 or 커뮤니티에서 Save 아이콘 클릭하여 원하는 플러그인 저장(오른쪽 마우스(Plugins)로 확인)
2. Unsplash - 고품질의 무료 이미지 제공 플러그인
상업적 이용 가능
*Downsize와 같은 이미지 용량 낮추는 플러그인 추가 사용 시 파일 리소스 절약
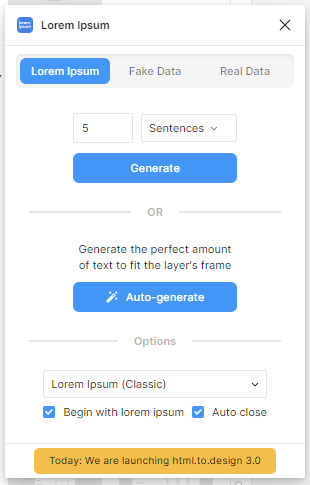
3. Lorem ipsum(로렘 입숨)
문자열 생성 플러그인
텍스트 레이어 선택 상태에서 활성화
옵션 변경으로 문자, 단어, 문장 등 텍스트 길이 조정
*디자이너들 실제 텍스트보다 이거 더 사용
Auto-generate 기능 : 텍스트 박스 크기에 맞춰 자동으로 문자열 생성

-Change library : 문자열 카테고리 변경 가능
-Begin with "Lorem ipsum..." : 문자열 시작을 항상 Lorem ipsum으로 설정
-Close plugin after generating text : 문자열 생성한 다음 플러그인 자동 종료
4. 한글입숨 - 문자열 생성 플러그인(한글)
로렘 입숨의 한글 버전
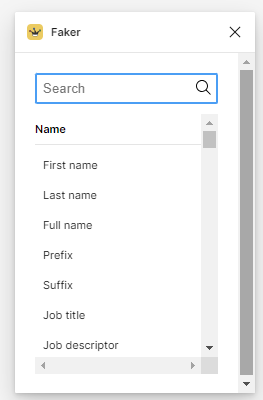
5. Faker - 특정 카테괼 문자열 생성 플러그인
이름,이메일, 나라 이름 등 특정 카테고리에 맞는 문자열 생성하는 플러그인. 카테고리화

6. Mapsicle - 지도 생성 플러그인
지도 위에서 직접 위치 탐색하고 원하는 설정 마친 후 <Create map> 버튼 클릭하면 지도 손쉽게 생성 가능
생성되는 지도의 크기와 스타일 옵션 변경하여 원하는 형태로 지도 커스터마이징 가능
*피그마에서 해당 플러그인 없어진 듯함
7. Map maker - 지도 생성 플러그인
구글맵 기반, 국내 지도 생성 시 한글 표시됨
But, 지도 탐색 기능 x, 주소 검색해서 찾아야함
*피그마에서 구글맵 지원안한다고 뜸
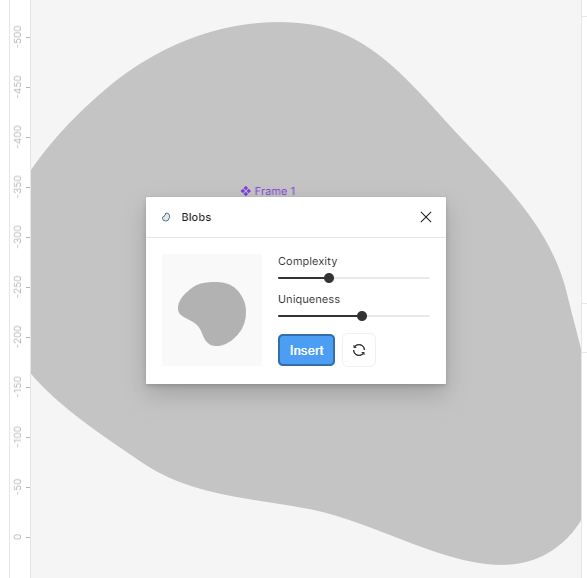
8. Blobs
추상적인 도형을 무작위로 생성하는 플러그인

9. SkewDat
도형 왜곡 플러그인
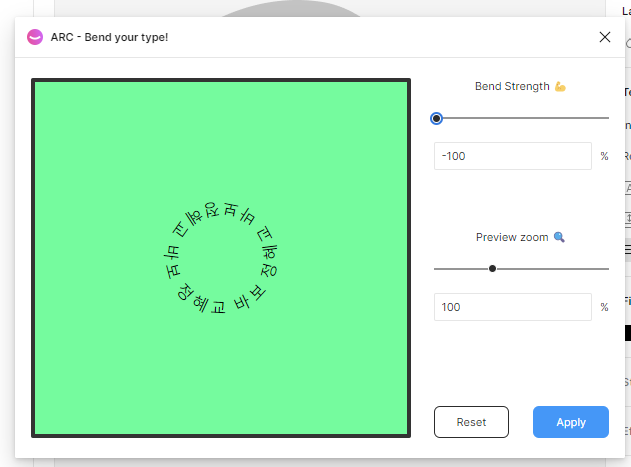
10. Arc
텍스트 문자열 둥글게 만드는 플러그인

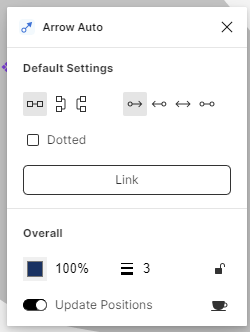
11. Arrow Auto
플로우 생성 플러그인

05) 피그마 팁
1. 속성 복사, 붙여넣기
복사: Ctrl+Alt+C
붙여넣기: Ctrl+V
패널에서 속성 선택 후 복사, 붙여넣기도 가능
2. 최하위 오브젝트 손쉽게 선택(Deep select)하기
여러 개의 레이어가 겹친 경우 Ctrl 누를 채 클릭하여 최하위 요소를 쉽게 선택
3. 섬네일 설정하기
섬네일 설정할 프레인 선택,
오른쪽 마우스 버튼 클릭,
Set as thumbnail 실행
4. 오브젝트 간격 확인하기
오브젝트 선택하고 Alt 누르면, 오브젝트와 마우스 커서가 위치한 오브젝트 사이의 거리를 확인
Alt+Ctrl : 최하위 오브젝트와의 간격 확인 가능
5. 부모 - 자식 레이어 쉽게 전환하기
부모 레이어 선택한 상태에서 enter 자식 레이어 모두 선택
자식 레이어 선택한 상태에서 Shift+Enter or \ 누르면 부모 레이어 이동 가능
6. 모든 레이어 닫기
Alt+L: 열려있는 모든 레이어 닫기
7. 프레임 URL 공유하기
피그마는 웹 기반 툴
특정 프레임 선택, 오른쪽 버튼 클릭, Copy/Paste as -> Copy Link
8.숫자 목록 적용 취소하기
피그마의 텍스트 도구에서 1. 이나 1) 입력하고 Spacebar 누르면 자동으로 숫자 목록이 적용
숫자 목록을 사용 안 할때 실행 취소 단축키 Ctrl+Z 누르면 숫자 목록이 해제되고 기존의 문자열을 그대로 사용
9. 마지막으로 닫은 탭 열기
Ctrl+W : 작업 중인 파일 닫을 수 있다.
Ctrl+Alt+T :마지막으로 닫은 탭 다시 열 수 있다.
10. 새로 고침하여 파일 최신화하기
파일 탭 마우스 오른쪽 버튼, Reload Tab 실행 -> 피그마나 파일 재실행 안해도 디자인 파일 최신화
11. 대체하여 붙여넣기
교체하고 싶은 오브젝트 선택
교체하려는 오브젝트 선택
그다음 마우스 오른쪽 버튼 클릭
Paste to replace 실행, 선택한 오브제트를 복사한 오브젝트로 교체가능
12. 스타일 유지하면서 텍스트 내용 붙여넣기
텍스트의 내용만 변경하고 싶은 경우에는 더블클릭하여 블럭 지정 Ctrl+Shift+V -> 이미 지정된 텍스트 스타일 유지하면서 텍스트 내용만 붙여넣기 가능
'UIUX' 카테고리의 다른 글
| 앱 구현하기 (0) | 2024.06.12 |
|---|---|
| UI/UX Part 4~6 (0) | 2024.03.30 |
| UI/UX Part1~3 (1) | 2024.03.23 |



