교재: 코딩 자율학습 스프링 부트 3 자바 백엔드 개발 입문, 홍팍 저
1장 스프링 부트 시작하기
1.1 스프링 부트란
스프링 부트 : 자바 웹 프로그램을 더욱 쉽고 빠르게 만들기 위한 도구로 스프링 프레임워크를 개선한 것
개선 사항 -> 개발 환경 설정 간소화, 웹 애플리케이션 서버 내장
1.2 개발 환경 설정
JDK 설치 -> IDE 설치 -> 스프링 부트 프로젝트 만들기
JDK: 자바 코드의 번역과 실행 담당하는 자바 개발 도구
IDE: 개발 생산성을 높여 주는 도구(이클립스 인텔리제이 등)
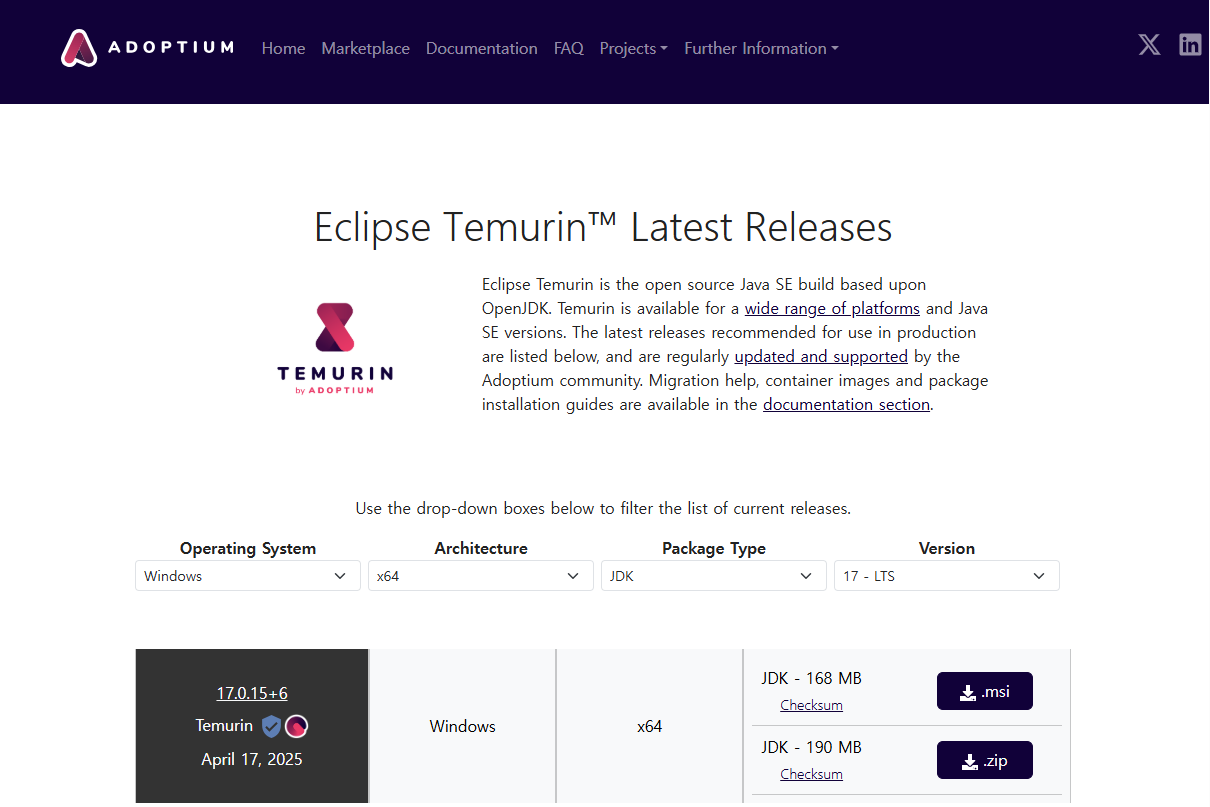
- OpenJDK는 AdoptOpenJDK 홈페이지에서 설치할 수 있다.

- IDE는 인텔리제이를 사용한다. 인텔리제이 다운로드 페이지에 접속하여 설치한다

- 스프링 부트 프로젝트 만들기
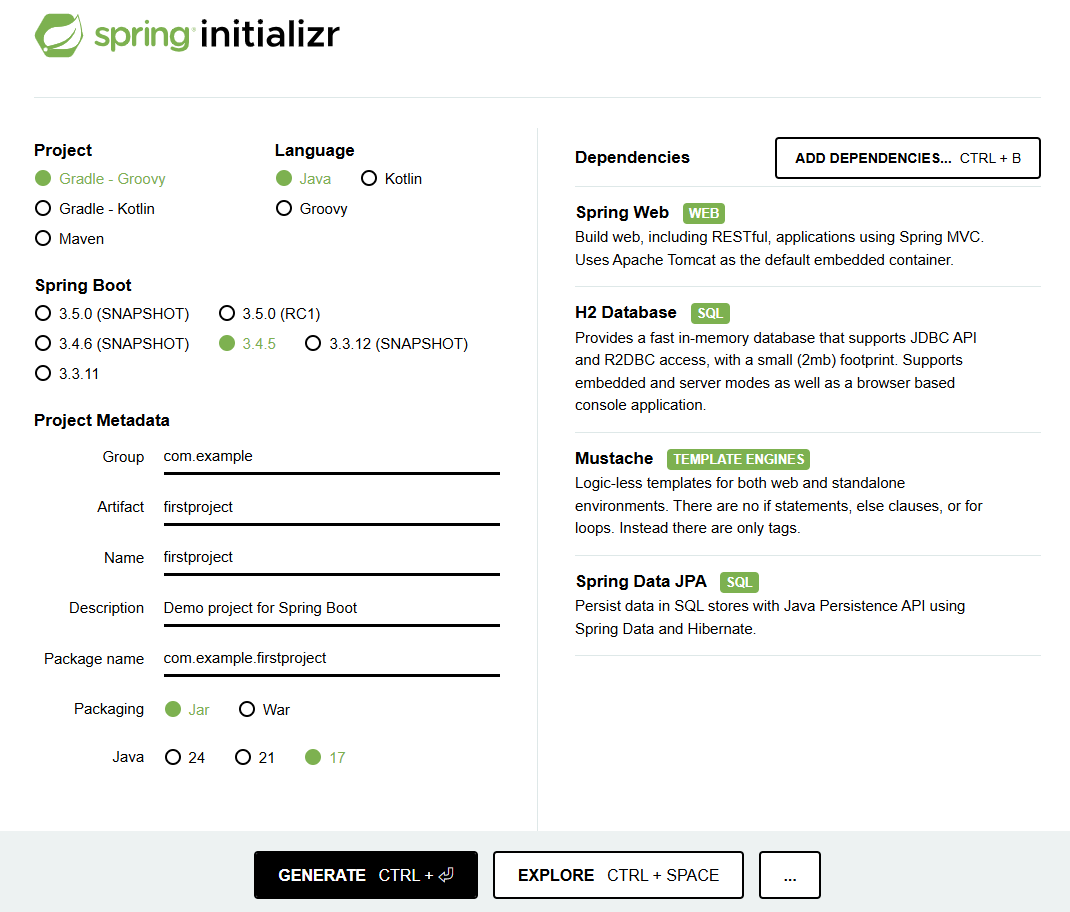
1. Spring Initializr 페이지에서 세부사항을 설정한다

Spring Boot 버전 접미사
-SNAPSHOT: 현재 테스트 단계
-Mx: 주요 기능 및 버그 수정 중인 단계
-RC: 전반적 기능과 버그 모두 수정된 최동 배포 전 단계
-GA: 최종 배포 단계
2. 오른쪽 화면의 Dependecies는 스프링 부트 프로젝트에 필요한 도구 가져오는 역할을 한다.
이번 프로젝트에 쓰인 도구는 다음 4가지이다.
-Spring Web: 웹 도구
-H2 Database: 자료 저장 DB
-Mustache: 화면 만드는 도구
-Spring Data JPA: DB 편리하게 다루는 도구
3. 하단 왼쪽의 [GENERATE] 버튼을 눌러 프로젝트를 내려받고 압축 해제한다.

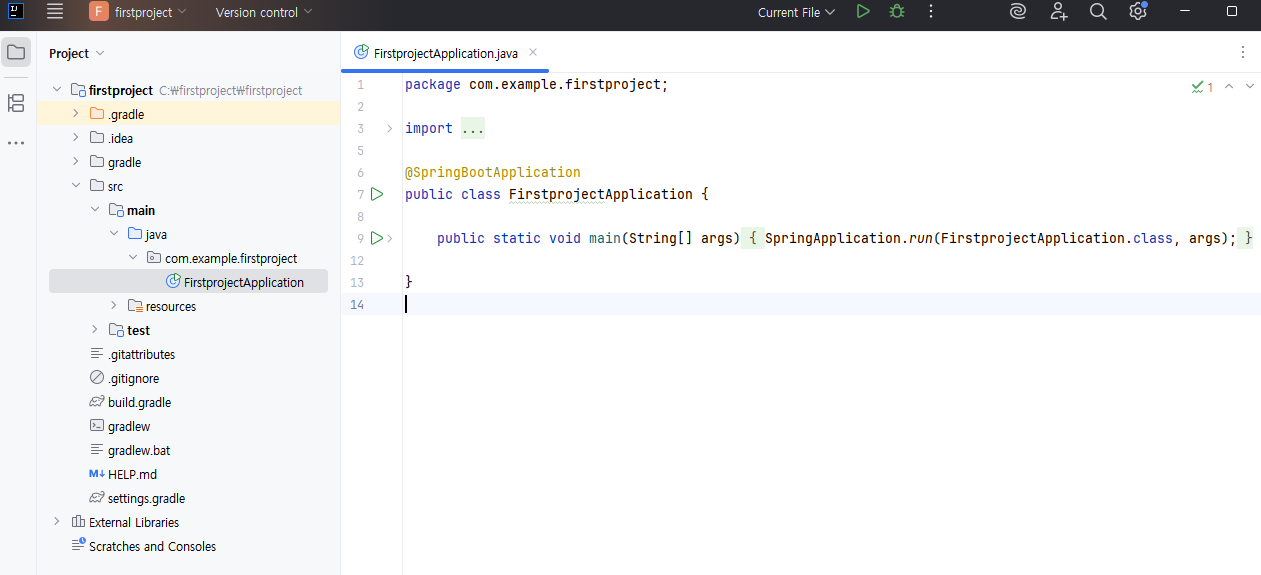
4. 인텔리제이에서 해당 파일을 연다.

scr 디렉터리 -> main -> java(자바 코드 저장) & resources(외부 파일 저장)
FirstprojectApplication에서 메인 메서드 확인 가능
+)build.gradle 파일에서 버전 수정 후 옆의 코끼리 아이콘 클릭하면 스프링 부트 버전으로 변경된다.

- 헬로 월드! 출력하기
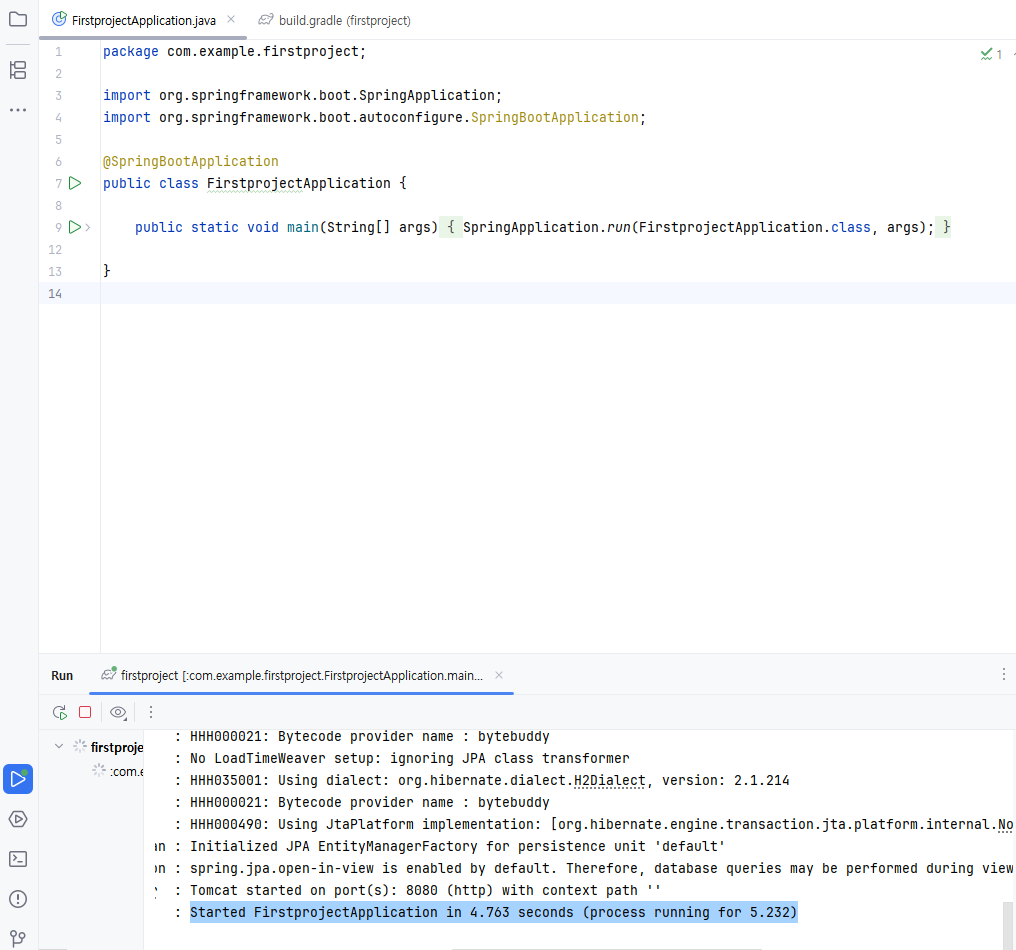
1.메인 메서드를 실행한다.

메서드 실행 후 콘솔 창 마지막 줄에 " Started FirstprojectApplication..."이 뜨면 서버 실행 완료된 것
"Tomcat started on port(s): 8080..."은 톰캣(웹 서버)이 8080이라는 포트에서 수행된것
2. 크롬 브라우저 주소 표시줄에 loclahost:8080 입력 후 이동 -> 스프링 부트 프로젝트가 실행된 서버에 접속
3. 크롬 브라우저 주소 표시줄에 localhost:8080/hello.html 입력 후 이동 (HTML 파일: hello.html)
4. 인텔리제이에서 src > main > resources > static 디렉터리(new-> HTML File)

5. 크롬 브라우저 새로고침하면 실행 결과를 확인할 수 있다

1.3 웹 서비스의 동작 원리
클라이언트-서버 구조
클라이언트: 서비스 사용하는 프로그램 or 컴퓨터 (웹 브라우저)
서버: 서비스 제공하는 프로그램 or 컴퓨터 (스프링 부트)
웹 서비스는 서버 실행해야만 웹 브라우저 통해 접근 가능하다
localhost:8080/hello.html의 의미
localhost: 내 컴퓨터
8080: 포트번호(방 번호)
hello.html: 서버에 요청하는 파일
즉, 해당 주소로 접속 시 내 컴퓨터의 8080번에서 수행되는 서버에 heelo.html 파일을 요청한다
2장 MVC 패턴 이해와 실습
2.1 뷰 템플릿과 MVC 패턴
뷰 템플릿(View Template) or 뷰: 화면을 담당하는 기술로, 웹페이지 (View)를 하나의 틀(Template) 로 만들고 여기에 변수 삽입해 서로 다른 페이지는 보여준다
Mustache: 뷰 템플릿 만드는 도구

컨트롤러: 클라이언트의 요청에 따라 서버에서 이를 처리하는 역할
모델: 데이터 관리 역할
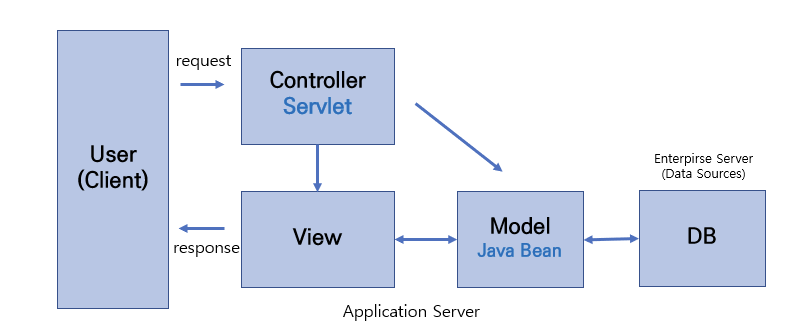
MVC 패턴(Model-View-Controller Pattern)
: 웹 페이지를 화면에 보여주고(View), 클라이언트의 요청을 받아 처리하고(Controller), 데이터를 관리하는(Model)역할을 나누는 기법

2.2 MVC 패턴을 활용해 뷰 템플릿 페이지 만들기
- 뷰 템플릿 페이지 작성
1. 인텔리제이의 src > main > resources > templates 디렉터리에서 뷰 템플릿을 만든다
확장자 .mustache: 뷰 템플릿 만드는 도구, 즉 뷰 템플릿 엔진 의미
2. 머스테치 플러그인 설치
Install Handlebars/Mustache plugin 클릭하여 설치
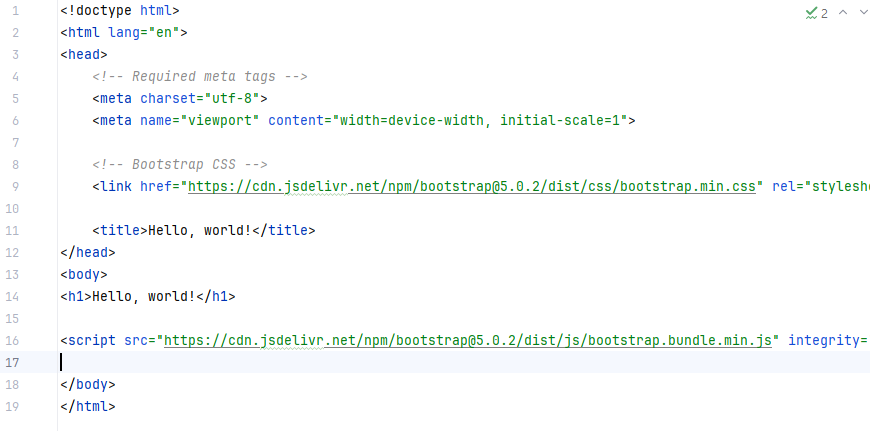
3. 파일의 제일 윗줄에 doc 입력 후 tab 키 누르면 기본 HTML 코드가 자동으로 작성됨, 표시될 문장 입력

- 컨트롤러 만들고 실행
1. 인텔리제이의 src > main > java 디렉터리에 패키지를 만든다. 확장자는 .controller
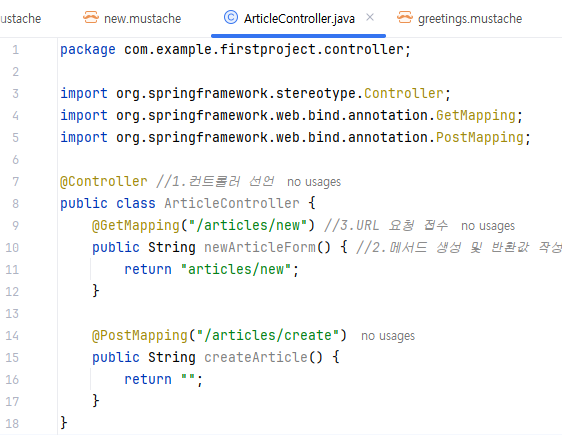
2. 패키지 안에 자바 클래스를 만든다

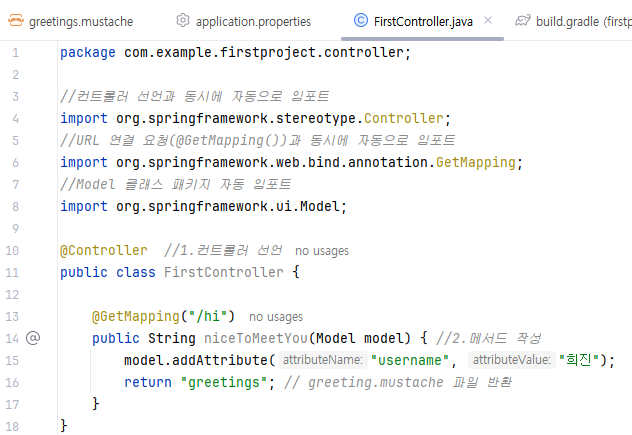
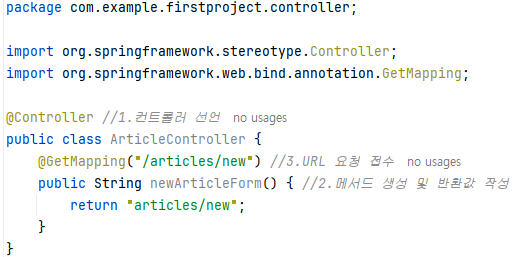
3. 코드를 작성한다
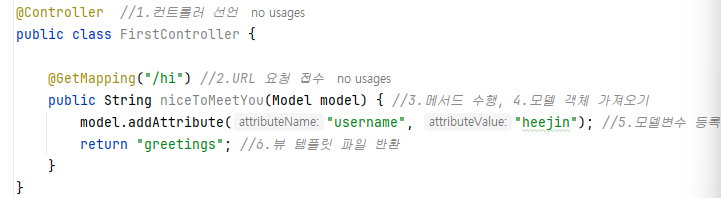
@Controller: 컨트롤러 선언
@GetMapping: URL 요청 접수

+)실행 결과 한글 꺠짐 현상 빙지 위해 프로젝트에서 src > main > resources > application.properties 파일에 다음 코드 추가
server.servlet.encoding.force=true
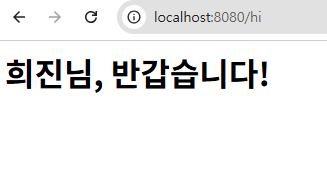
4. 결과 확인

- 모델 추가하기
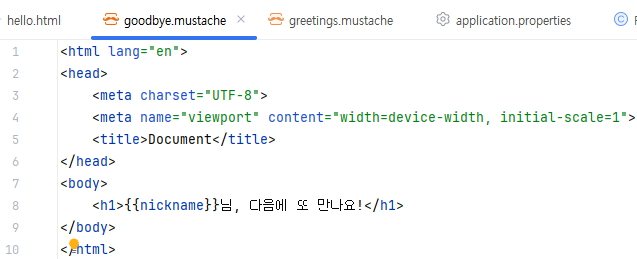
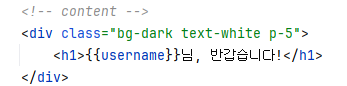
1. 변수명을 사용하기 위해서 두 겹의 중괄호를 쓴다 -> {{변수명}}

2. 컨트롤러 메서드에서 매개변수를 받는다
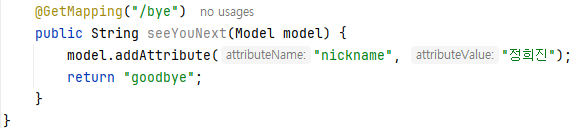
3. 모델을 통해 변수를 등록한다 -> addAttribute() 메서드

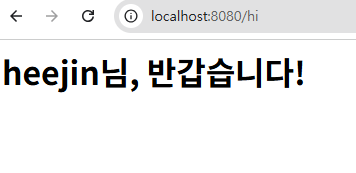
4. 변수값은 입력하여 확인한다


<MVC 패턴 실습 요약>
뷰페이지 만들기
greetings.mustache
↓
컨트롤러 만들기
FirstController.java
↓
컨트롤러에서 뷰 페이지 반환하기
return "greetings";
↓
뷰 페이지에 변수 삽입하기
{{username}}
↓
컨트롤러에 모델 추가하기
niceToMeetYou(Model model)
↓
모델에서 변수 등록하기
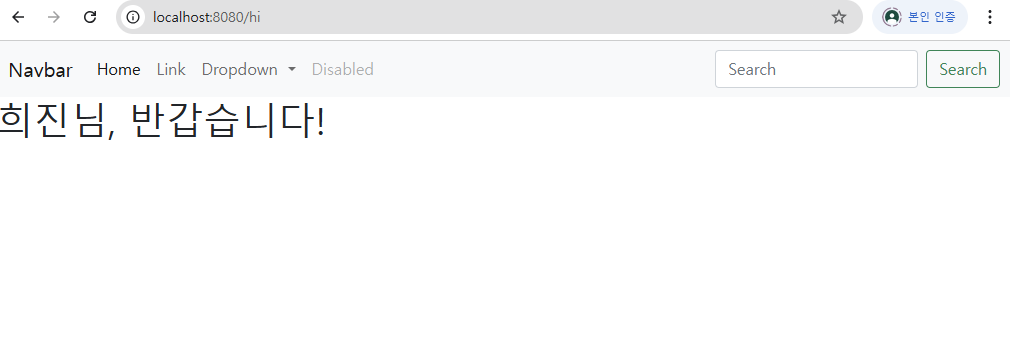
model.addAttribute("username", "희진");
2.3 MVC의 역할과 실행 흐름 이해하기
/hi 페이지의 실행흐름

/bye 페이지의 실행흐름
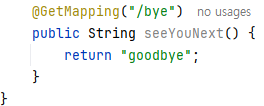
1. 컨트롤러는 @GetMapping 어노테이션을 통해 클라이언트의 요청을 받는다

2. templete 디렉터리에서 파일을 만든다

3. 변수(nickname) 이용하기 위해 컨트롤러 메서드(seeYouNext)에 변수를 등록한다

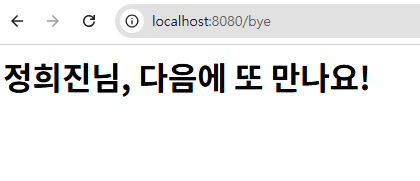
4. localhost:8080/bye에서 결과를 확인한다

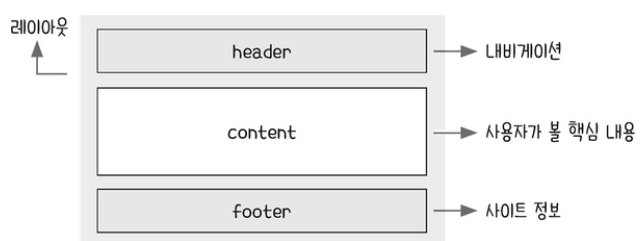
2.4 뷰 템플릿 페이지에 레이아웃 적용하기
레이아웃(layout): 화면에 요소를 배치하는 일
헤더-푸터 레이아웃(header-footer layout): 가장 기본이 되는 레이아웃

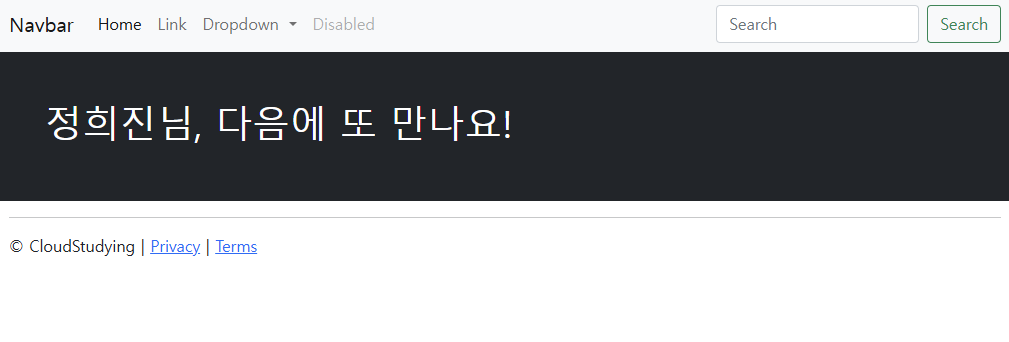
- /hi 페이지에 헤더-푸터 레이아웃 적용하기
부트스트랩: 웹 페이지 쉽게 만들 수 있게 작성해 놓은 코드 모음으로, 각종 레이아웃, 버튼 등 디자인을 미리 구현해 놓은 것
1. 부트스트랩 홈페이지에서 Starter template 코드를 가져와 greetings,mustache 파일에 가져온다

2. 주석을 작성하여 레이아웃을 구분한다

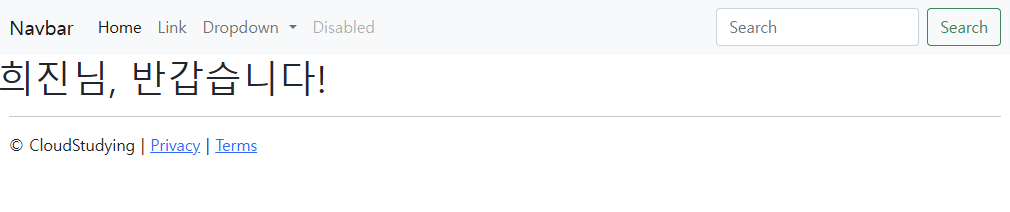
3. 헤더영역에 네비게이션 바 추가하기
부트스트랩 홈페이지에서 'navbar' 검색한 후 코드 복사 -> 네비게이션 주석아래 붙여넣기

4. 푸터 영역에 사이트 정보 추가하기
다음 코드를 작성하고, 망치아이콘 or 단축키(ctrl+F9) 눌러 프로젝트를 빌드한다


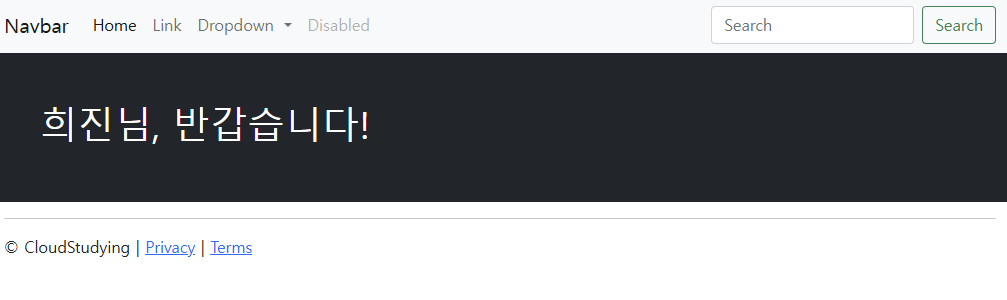
5. 코드의 콘텐트 부분에 class 속성을 추가한다 (p-5: 상하좌우 여백 5배)


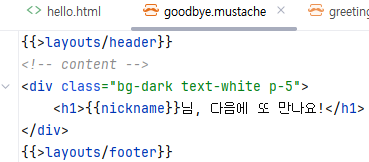
- /bye 페이지에 헤더-푸터 레이아웃 적용하기
템플릿화한다 = 코드를 하나의 틀로 만들어 변수화한다 -> {{>header}}, {{>footer}}
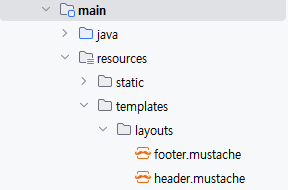
1. 템플릿 파일을 생성한다. (footer와 heaer)

2. heaer와 footer 파일에 greetings파일의 헤더와 푸터 영역을 각각 잘라내어 붙여넣는다
3. greetings 파일의 잘라낸 부분엔 각각 {{>파일명}}을 작성한다

4. goodbye 파일에도 똑같이 적용한다


3장 게시판 만들고 새 글 작성하기: Create
3.1 폼 데이터
폼 데이터(form data): HTML 요소인 <form>태그에 실려 전송되는 데이터
<form>태그: 데이터 어디로 어떻게 보낼지 등 적어서 보냄
DTO(Data Transger Object): <form>태그가 보낸 데이터는 받는 서버의 컨트롤러의 객체, DTO가 받은 데이터는 DB에 저장
3.2 폼 데이터를 DTO로 받기
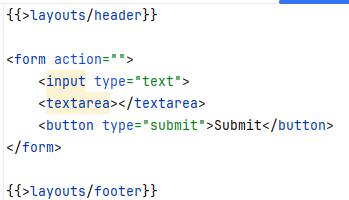
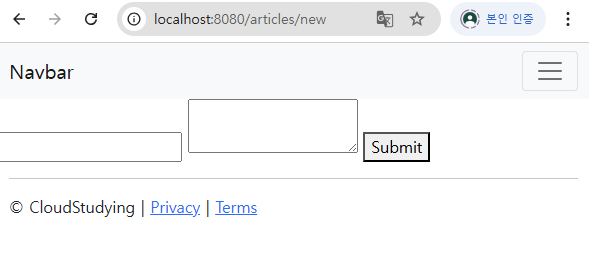
- 입력 폼 만들기
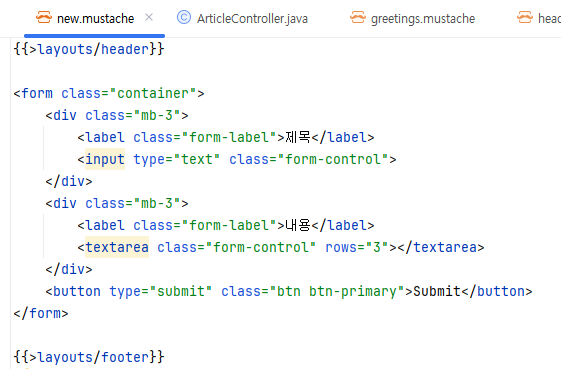
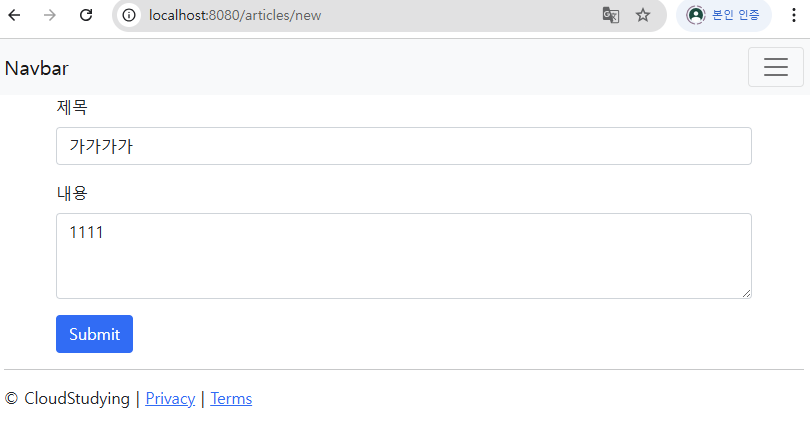
src> main > resources > templates > articles 디렉터리 > new.mustache
<input>태그: 게시판 제목 입력
<textarea>태그: 내용 입력
<button>태그: 전송버튼, 버튼 속성 표기

- 컨트롤러 만들기
src> main > java > one.example.firstproject > controller 패키지 > ArticleController.java


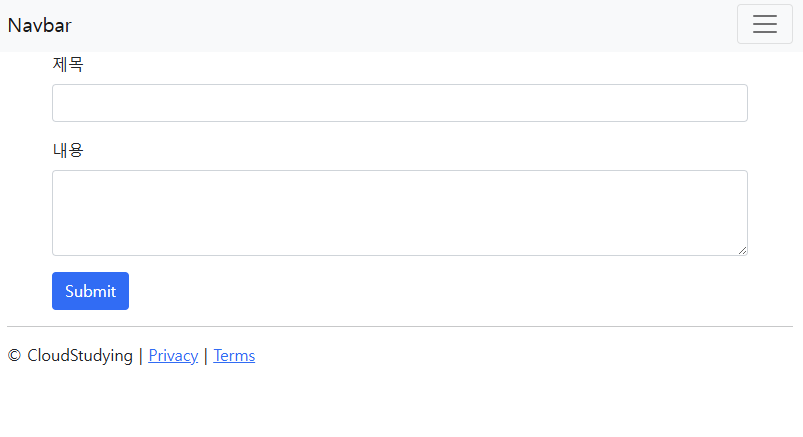
부트스트랩 CSS 코드 적용(디자인)


- 폼 데이터 전송하기
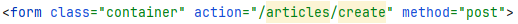
<form>태그에 입력할 때 필요한 2가지 정보(데이터를 어디로, 어떻게 보낼지에 관한 정보)를 추가한다
-action 속성: 어디로 보낼지, URL 연결 주소 적어 폼 데이터 보낼 페이지 명시
-method 속성: 어떻게 보낼지, get과 post로 2가지 설정 가능

- 폼 데이터 받기
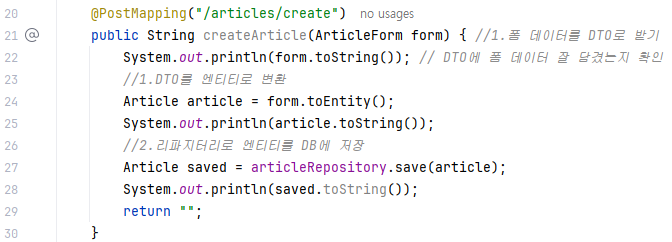
1. 컨트롤러에 createArticle() 메서드 추가
2. @PostMapping() 사용하여 URL 요청 받기

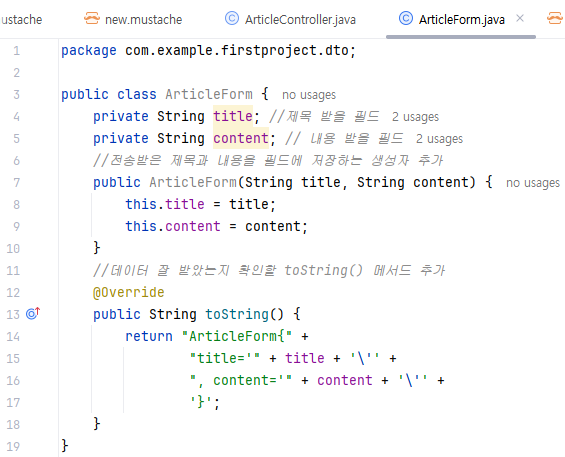
- DTO 만들기
DTO(Data Transfer Object): 컨트롤러에서 폼 데이터 받기
1. DTO 파일 만들기
src > main > java > one.example.firstproject > dto패키지 > ArticleForm.java 파일 = DTO
2. 제목과 내용 받을 필드 만들고,생성자 추가하기
생성자는 content 필드에 마우스 오른쪽 버튼 [Generate] -> [Constructor] 누르고 ctrl누른채 선택
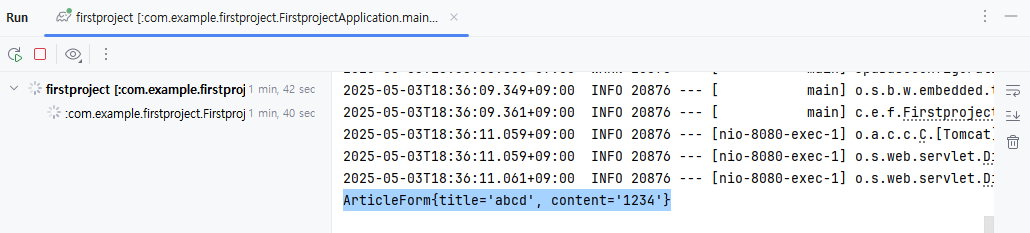
3. 폼 데이터 잘받았는지 확인할 toString() 메서드 추가
ArticleForm() 메서드 아래 행 마우스 오른쪽 버튼 [Generate] -> [toString()]

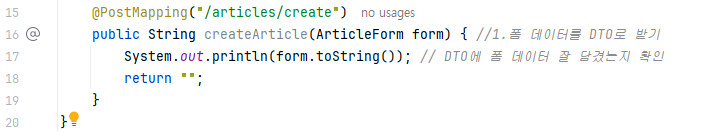
- 폼 데이터를 DTO에 담기
AricleController에서 코드 수정


- 입력 폼과 DTO 필드 연결하기
1. DTO에 선언한 필드에 값 들어가려면 new.mustache 입력 폼에 필드명 지정해야 한다


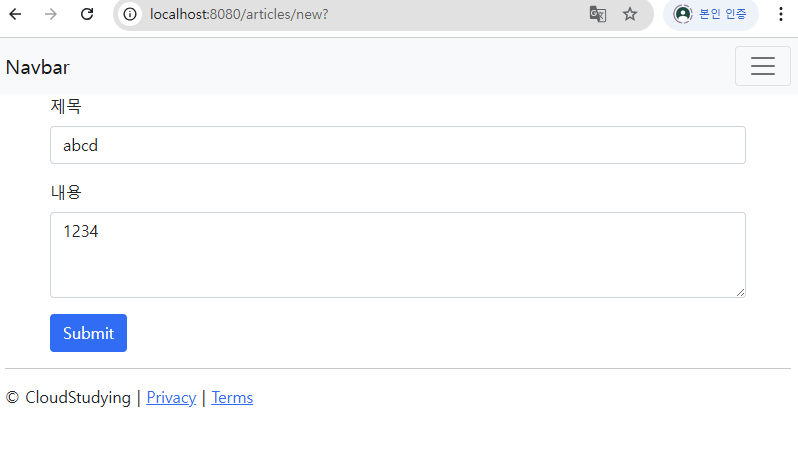
2. 브라우저에 제목과 내용 입력하면, 인텔리제이 실행창에 데이터가 출력된다


<폼 메디어를 DTO로 받아오기 요약>
1. 뷰 페이지(new.mustache) 만들고 <form> 태그의 action 속성으로 데이터 어디 보낼지(action="/articles/create"), method 속성으로 데이터를 어떻게 보낼지 (method="post") 정의한다
2. 컨트롤러(ArticleController.java) 만들고 PostMapping 방식으로 URL 주소를 연결(@PostMapping("/articles/create")한다
3. 전송받은 데이터를 담아 둘 객체인 DTO(ArticleForm.java)를 만든다
4. 컨트롤러에서 폼 데이터를 전송받아 DTO에 담는다
3.3 DTO를 데이터 베이스에 저장하기
DTO를 엔티티로 변환하기 -> 리파지터리를 이용해 엔티티를 DB에 저장하기
DB 프로그램으로 H2 DB를 사용한다

- JPA(Java Persistence API): 자바 언어로 DB에 명령을 내리는 도구
JPA의 핵심 도구
-엔티티: 자바 객체를 DB가 이해할 수 있게 만든것, 이를 기반으로 테이블 만들어짐
-리파지터리: 엔티티가 DB 속 테이블에 저장 및 관리될 수 있게 하는 인터페이스
- DTO를 엔티티로 변환하기
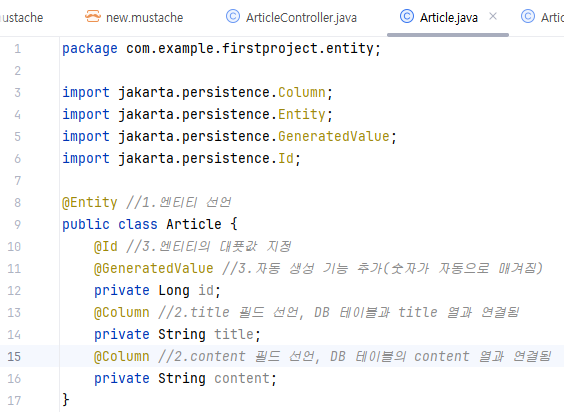
1. Article 클래스 만들기
src > main > java > com.example.firstproject > controller패키지 > ArticleController = Article.java
01) 어노테이션 작성
@Entity: 이 클래스 기반으로 DB에 테이블 생성
@Column: 필드를 DB에서 인식하게 도와줌, 테이블과 각 열 연결
@Id: 대푯값을 Id로 선언
@GenerateValue: 대푯값 자동으로 생성

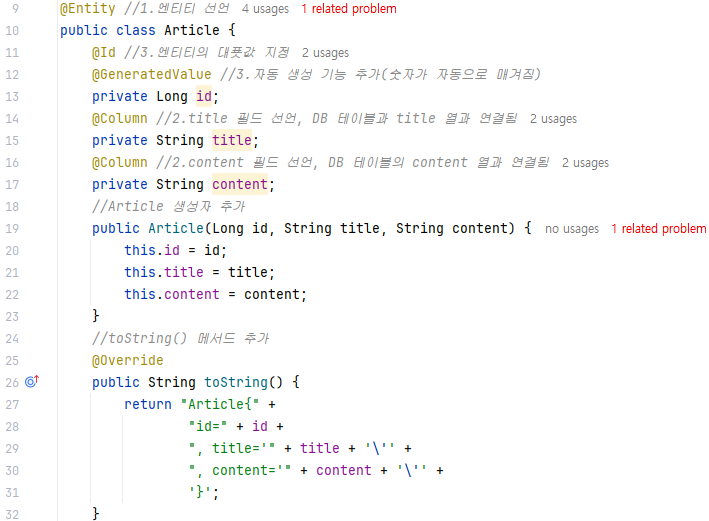
02) 생성자와 toString() 메서드 추가
content필드에서 마우스 오른쪽 버튼 {Generate] -> [Constructor], ctrl 누른채 모두 선택 후 [OK]
content필드에서 마우스 오른쪽 버튼 {Generate] -> [toString()], ctrl 누른채 모두 선택 후 [OK]

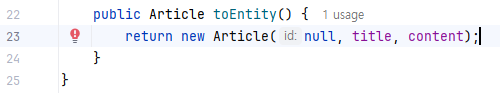
03) toEntity() 메서드 추가하기
ArticleController의 toEntity() 코드에 마우스 올려두면 " Create method 'toEntity' in 'ArticleForm'이 뜬다
ArticleForm에 toEntity() 메서드가 추가된다
Article.java에서 생성자 id, title, content를 매개별수로 받으므로 ArticleForm 객체에 엔티티로 반환한다

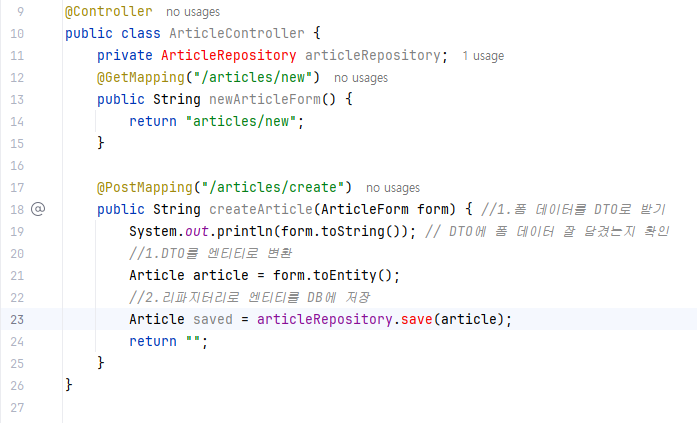
- 리파지터리로 엔티티를 DB에 저장하기

23번 줄: article 엔티티를 저장해 saved 객체에 반환
11번 줄: articleRepository 객체 선언
1. 리파지터리 만들기
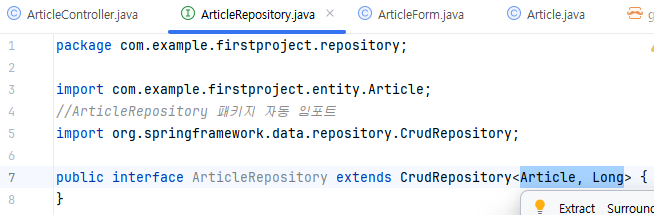
src > main > java > com.example.firstproject > repository패키지 > ArticleRepository.java (인터페이스 선택)


Article: 관리 대상 엔티티의 클래스 타입(여기선, Ariticle)
Long: 관리 대상 엔티티의 대푯값 타입 (여기선, id의 타입)
CrudRepository에서 상속 받아 기능 사용 가능(DB에서 생성, 읽기, 수정, 삭제하는 기본 동작)

- 객체 주입하기(의존성주입)
@Autowired //스프링 부트가 미리 생성해 놓은 객체 연결
- 데이터 저장 확인하기

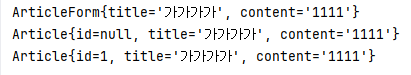
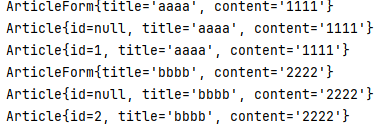
System.out.println(article.toString()); //1.DTO가 엔티티로 잘 변환되는지 확인 출력
System.out.println(saved.toString()); //2.article이 DB에 잘 저장되는지 확인 출력

3.4 DB 데이터 조회하기
- H2 DB 접속하기
1. application.properties 파일에 밑의 코드 작성
H2 DB에 웹 콘솔로 접근할 수 있도록 허용하는 설정
spring.h2.console.enabled=true
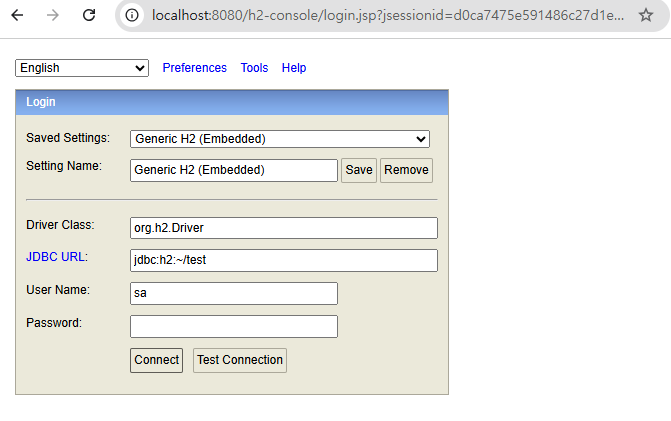
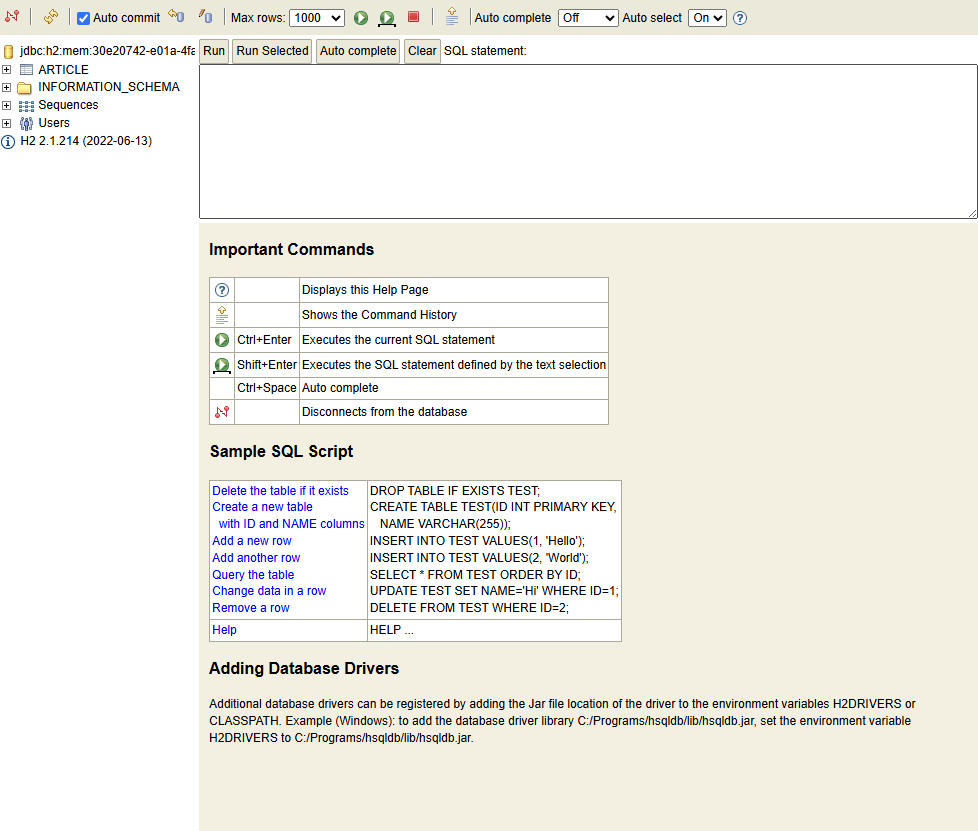
2. localhost:8080/h2-console에 접근

JDBC URL에 적힌 값: DB 접근 주소
3. 인텔리제이의 [Run] 탭에서 jdbc검색(ctrl+f) 후 붙여넣은 후 [Connect] 클릭 -> DB 접속


- 데이터 조회하기
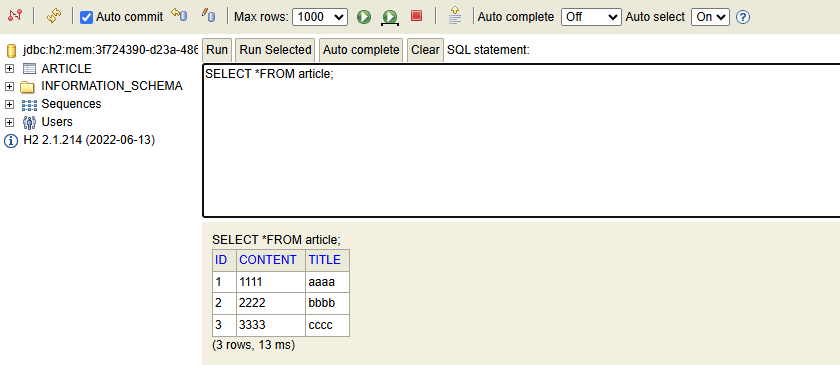
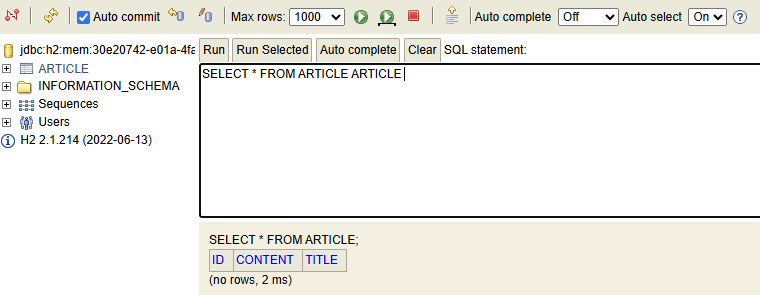
1. ARTICLE 테이블 클릭 -> SQL문 나옴 -> [Run] 클릭
테이블 행 단위로 저장, 행=레코드(record)

2. 웹 브라우저(localhost:8080/articles/new)에 내용 2번 전송 후 [Run] 탭 확인

3. ARTICLE 테이블에 새로운 행 삽입
INSERT INTO article(id, title, content) VALUES(3, 'cccc', '3333');
4.테이블 확인